
Geplaatst door Rebecca Gutteridge, Developer Relations Engineer op Android

Invoering
Met de release van Android 12 en Material You hebben we documentatie en begeleiding geboden over dynamische kleurfundamenten, hoe dynamische kleuren in Jetpack Compose kunnen worden geïmplementeerd en een codelab om aan de slag te gaan. Maar het creëren van een schaalbare, gepersonaliseerde en toegankelijke app met dynamische kleuren kan een ontmoedigende taak zijn. We spraken met ontwerpers en ontwikkelaars op Google Chrome en ze boden aan om enkele tips te delen over hoe ze het op grote schaal benaderden voor hun Android-app. Dit is wat ze voorstellen als u overweegt dynamische kleuren in uw app toe te passen.
waar te beginnen
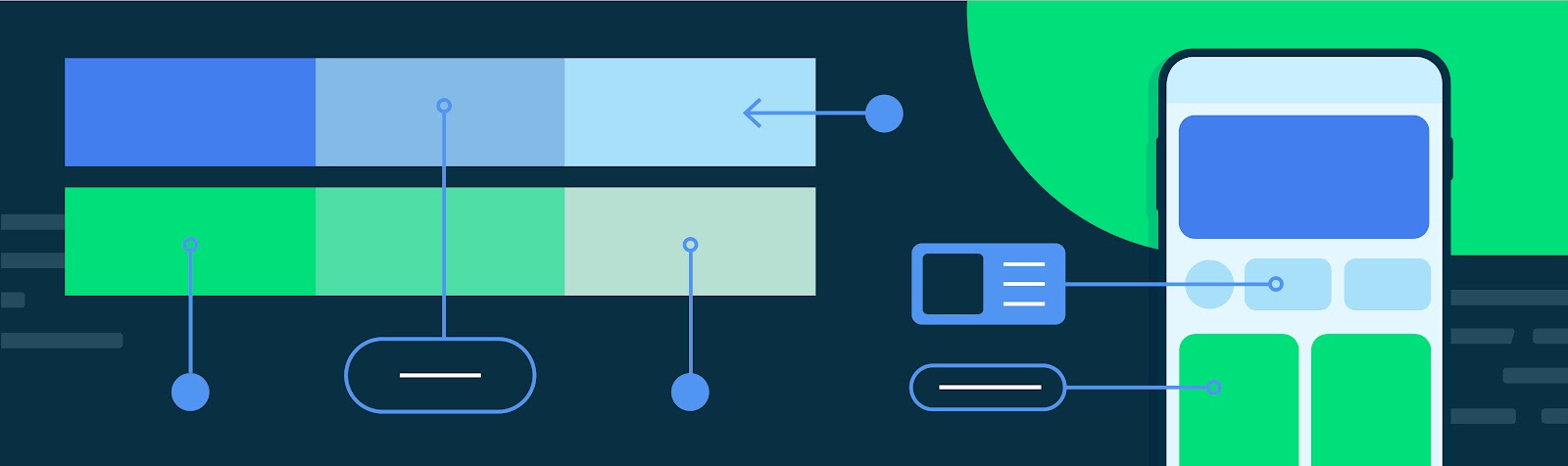
Begin met het bekijken van al uw huidige schermen in uw app en identificeer uw huidige kleuren, thema’s en oppervlakken. Chrome startte een ontwerpbeoordeling en evalueerde hun kleurenschema. Material 3 moedigt ontwerpers en ontwikkelaars aan om kleurtokens te gebruiken die flexibiliteit en consistentie in een app mogelijk maken doordat ontwerpers de kleurrol van een element in een gebruikersinterface kunnen toewijzen in plaats van een vaste waarde. Dit is vooral krachtig bij het ontwerpen voor lichte en donkere thema’s en dynamische kleuren.

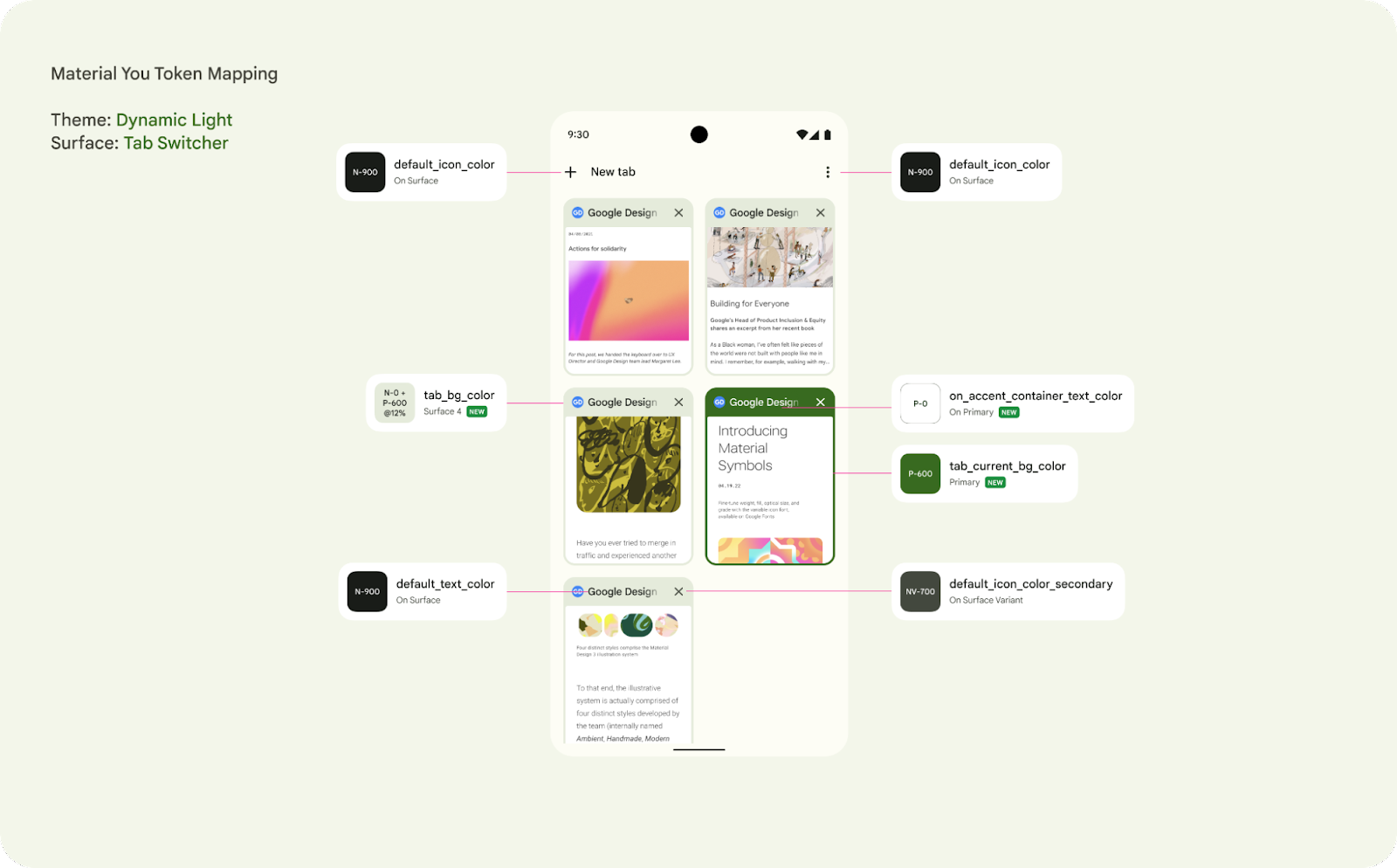
Figuur 1: Een voorbeeldoppervlak voor Chrome, de Tab Switcher, die de kleurtoken voor elk element identificeert
Uw app heeft mogelijk al een kleurentokensysteem, dus het is een belangrijke oefening om na te gaan hoe het nieuwe voor Material You dynamische kleuren ingeschakelde kleurenschema overeenkomt met uw eerdere naamgevingsconventie. Engineering moet aansluiten bij UX om het nieuwe kleurentokensysteem te beoordelen met uw mocks. Dit is ook een goede gelegenheid om uw huidige te beoordelen colors.xml, themes.xml en styles.xml.Controleer in het bijzonder of uw app correct onderscheid maakt tussen stijlen en thema’s en ook correct uitbreidt van basisthema’s. Het is ook de moeite waard om te bekijken of er overtollige kleuren in uw bestaande schema zijn of een mogelijkheid om een consistenter kleurenschema in uw app te maken. Dynamische kleurimplementatie met Compose is ook beschikbaar.
toegankelijkheid
Ervoor zorgen dat het kleursysteem van uw app toegankelijk is, is van cruciaal belang om voor iedereen te kunnen ontwerpen en producten te kunnen maken die voor een zo breed mogelijk publiek toegankelijk zijn. Dynamic Color streeft ernaar te garanderen dat het kleurselectiemodel ingebouwde toegankelijkheidsvereisten heeft. Materiaal 3-kleurenschema’s worden gedefinieerd door tonaliteit in plaats van tint of hex-waarde. Dit systeem van toonpaletten staat centraal om elk kleurensysteem standaard toegankelijk te maken. Het gebruik van een luminantiespreiding van minimaal 60 in kleurcombinaties biedt voldoende contrast om de toegankelijkheidsnormen te garanderen.

Figuur 2: Het combineren van kleuren op basis van tonaliteit, in plaats van hexadecimale waarde of tint, is een van de belangrijkste systemen die elke kleuruitvoer toegankelijk maken.
fase-aanpak
Overweeg bij het bekijken van de implementatie deze upgrade indien nodig als een gefaseerde aanpak, waarbij u zich eerst richt op de primaire oppervlakken en gebruikmaakt van die dynamische kleur die per activiteitsniveau kan worden toegepast. Op deze manier kon Chrome hun app updaten en gebruikten het als een kans om enkele van hun oudere UI-app-compatibelcomponenten te migreren naar de moderne Material 3-componenten, zoals de Top-app-balk.
Aangepaste kleuren ondersteunen
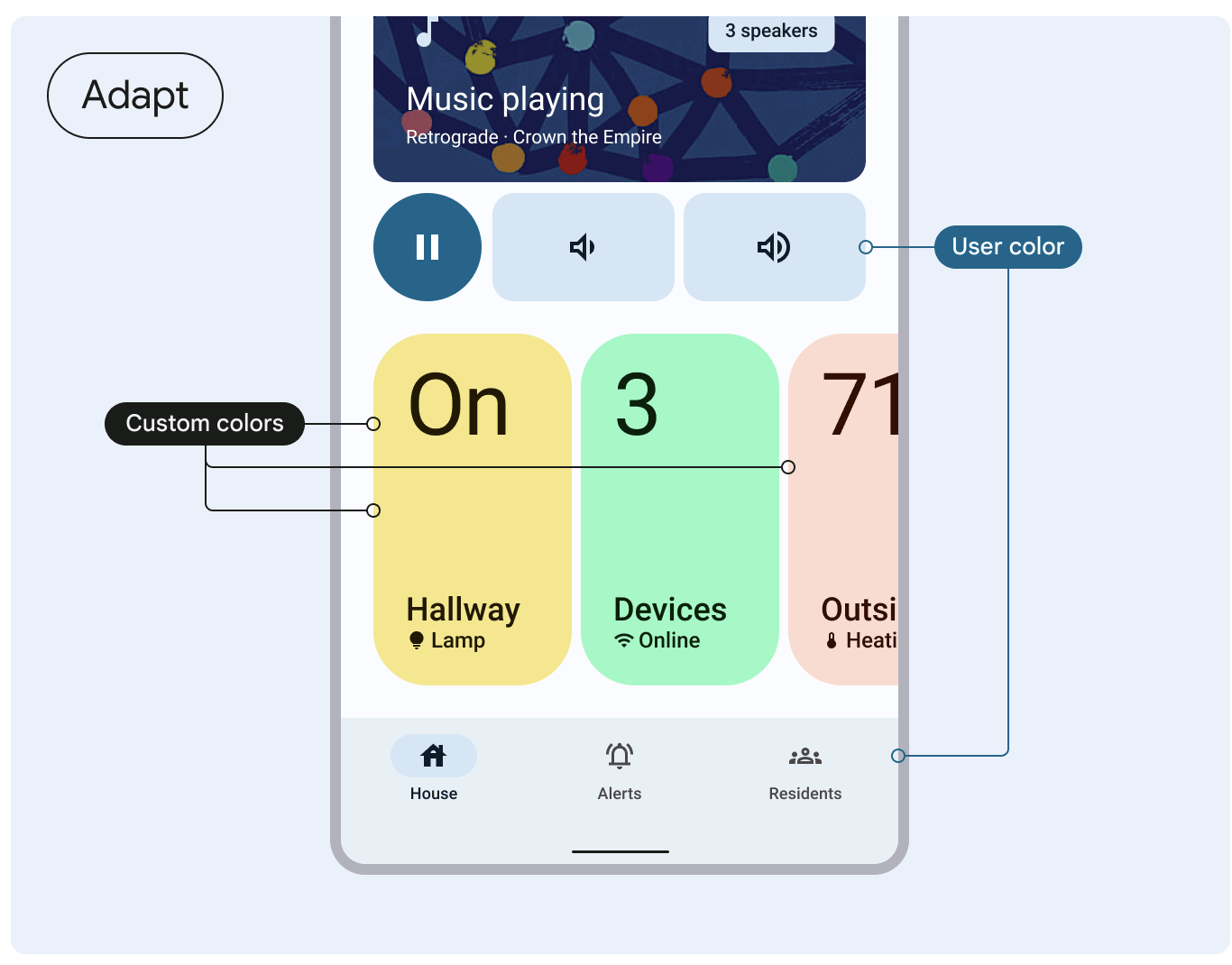
Uw app heeft mogelijk aangepaste kleuren of merkkleuren die u niet wilt wijzigen met de voorkeur van de gebruiker. Deze kunnen eenvoudig extra worden toegevoegd terwijl u uw kleurenschema uitbouwt. Als alternatief kunt u extra kleuren importeren om uw kleurenschema uit te breiden met behulp van de Material Theme Builder om een uniform kleurensysteem te creëren. De themabouwer bevat een functie voor kleurharmonisatie die de toon van een aangepaste kleur verschuift om ervoor te zorgen dat visuele balans en toegankelijk contrast worden bereikt in combinatie met door de gebruiker gegenereerde kleuren.

Figuur 3: Begrijp hoe u aangepaste kleuren kunt harmoniseren met de materiaalrichtlijnen.
Voor Chrome is hier een diepe duik in twee voorbeelden van waar beschermde kleuren belangrijk voor hen zijn en hoe ze dit hebben benaderd.
uitgeverskleuren
Het is belangrijk dat Chrome ervoor zorgt dat merken hun bekende kleuren behouden en geen invloed heeft op die functionaliteit bij het overnemen van dynamische kleuren.
Uitgevers hebben de mogelijkheid om een uitgeverskleur in te stellen met behulp van een metadata-element in hun html. De bovenste werkbalk wordt bestuurd met behulp van een beslissingsboom om programmatisch de werkbalkkleur en pictogramkleur te bepalen op basis van een reeks trapsgewijze regels:
- De incognitomodus heeft de hoogste prioriteit. Als incognito is ingeschakeld, volgen de kleuren van de werkbalk en pictogrammen het donkere basislijnpalet.
- Voor nachtthema volgen werkbalk- en pictogramkleuren het donkere dynamische thema in plaats van de uitgeverskleur om een consistent donkere gebruikersinterface te garanderen.
- Voor dagthema is de werkbalkkleur ingesteld op de uitgeverskleur, de pictogramkleur is wit of grijs, afhankelijk van of de uitgeverskleur een donkere of lichte kleur is via de util-methode.
- Als de uitgeverskleur te fel is of niet is opgegeven, gebruikt Chrome standaard het dynamische lichtthema.
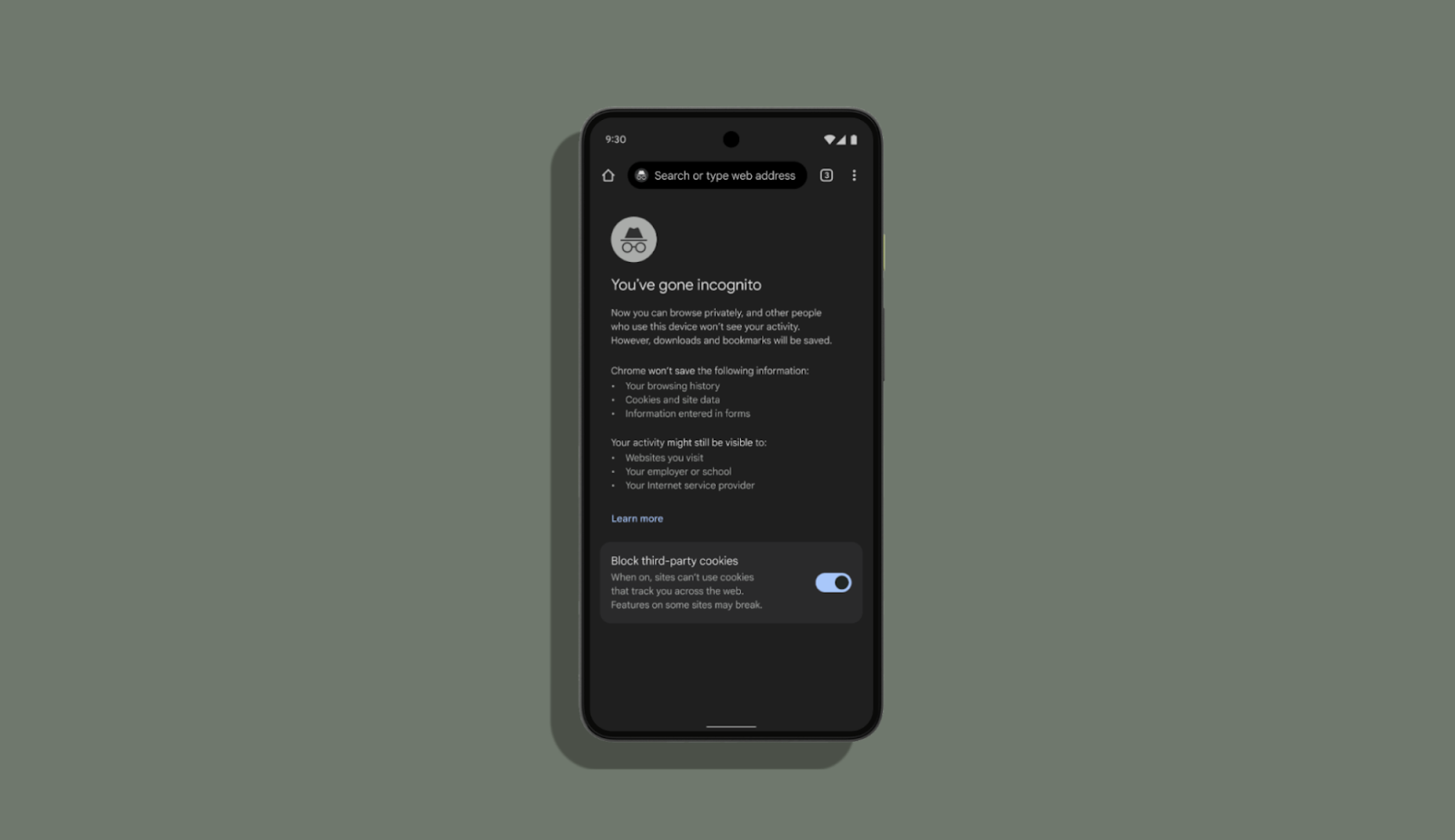
Onherkenbaar
In de incognitomodus heeft het donkergrijze kleurenschema een semantisch belang en geruststelling voor gebruikers. Chrome om hun bestaande kleursysteem te behouden en te benutten en niet dynamisch te wijzigen.

Figuur 4: Incognitomodus blijft hetzelfde
Om dit te bereiken, heeft Chrome niet-adaptieve kleuren gedefinieerd die zijn toegewezen aan hex-waarden en adaptieve kleuren die zijn toegewezen aan verschillende niet-adaptieve kleuren voor de dag-/nachtmodus. Voor de incognitomodus gebruikt Chrome de donkere, niet-adaptieve kleuren, omdat deze door de gebruikers gemakkelijk als incognito worden herkend. Met deze adaptieve kleuren heeft Chrome een basisthema gemaakt.
De onderstaande tabel laat zien hoe hun achtergrondkleuren eruit zien na het toepassen van dynamische kleuren:

Thema’s en thema-overlays
Een ding om te overwegen voor het naleven van best practices voor thema’s, is om thema-overlays op de juiste manier te gebruiken. Het Chrome-team maakte van deze gelegenheid gebruik om hun thema’s te refactoren en maakte gebruik van de kracht van thema-overlays voor een bepaalde activiteit. Soms zag Chrome dat volledige thema’s werden gebruikt waar een ThemeOverlay meer geschikt zou zijn. Dynamische kleur en materiaal3 stimuleren een betere codehygiëne.
Kijk eens naar dit voorbeeld, voorheen het thema voor dialoogvensters op volledig scherm, overgenomen van een volledig thema. Hierdoor werden alle attributen van het activiteitsthema overschreven, waardoor de dynamische kleuren of eventuele overschrijvingen die op het activiteitenniveau werden toegepast, ongedaan werden gemaakt. Met het dynamische kleurenwerk werd het team bewuster in het definiëren en gebruiken van hun thema’s.
Eerder:
<style name="Base.Theme.Chromium.Fullscreen" parent="Theme.BrowserUI.DayNight">
<item name="windowActionBar">true</item>
<item name="colorPrimary">...</item>
<item name="colorAccent">...</item>
</style>
Nutsvoorzieningen:
<style name="Base.ThemeOverlay.BrowserUI.Fullscreen" parent="">
<item name="android:windowContentTransitions">false</item>
</style>
Aanbevelingen van Google Chrome-ontwerpers
In dit gedeelte worden enkele belangrijke lessen besproken die de ontwerpers van Chrome hebben toegepast om met succes een opzettelijk en uniform thema te maken
- Creëer een uniform ontwerpsysteem: Materiaal 3 en dynamische kleur geven de mogelijkheid om de thema’s van uw app met elkaar te verzoenen. Voor Chrome betekende dat het verzoenen van hun lichte en donkere thema en het verwijderen van fragmentatie op basis van hoogte.
- Identificeren hoe een bestaand kleursysteem te migreren: Begrijp de rol van uw huidige kleursysteem en tokens, indien van toepassing, en hoe ze worden toegewezen aan de M3-kleurtokens.
- Gebruik accentkleuren zinvol: De geaccentueerde kleurtokens van Material 3 zijn ongelooflijk krachtig en nuttig, herhalen hoe ze het beste kunnen worden gebruikt.
- Fase aanpak: Focus eerst op een paar oppervlakken. Dynamische kleuren maken steeds meer deel uit van de verwachting van de gebruiker van hun apparaat, dus bepaal eerst welke oppervlakken zinvol zijn om te gebruiken en herhaal en breid uit naar meer oppervlakken.
- Werk vanaf het begin nauw samen met uw ingenieurs: Deel ontwerpen zodra u ze heeft met uw technici. Chrome-ontwerpers stelden vragen om te begrijpen hoe Chrome was gebouwd, zodat ze konden vaststellen hoe kleur zou worden toegepast en welke componenten hiervan zouden kunnen worden beïnvloed. Dit zal u helpen beter geïnformeerde beslissingen te nemen over welke oppervlakken/componenten worden bijgewerkt, aangezien er veel afhankelijkheden in uw app kunnen zijn.
- Aangepaste tokens maken: Als u dynamische kleuren moet gebruiken die geen deel uitmaken van het kant-en-klare kleurensysteem, maakt u een aangepaste kleurtoken die uw kleurenthema uitbreidt.
Aanbevelingen van Google Chrome-ontwikkelaars
In dit gedeelte worden enkele belangrijke lessen besproken die de ontwikkelaars van Chrome hebben toegepast om succesvol te migreren
- Zorg voor een strikte hygiëne van de themacode: Maak een basisset van kleuren zonder dynamiek voor gevallen waarin dynamische kleur niet wordt toegepast, bijvoorbeeld incognitomodus, en breid vervolgens uit met thema- en thema-overlays.
- Begrijp hoe u oppervlaktekleuren gebruikt: Oppervlakken worden behandeld met “elevatie” om differentiatie van de achtergrond en gelaagde elementen zoals app-balken en andere navigatie-elementen mogelijk te maken; dit kan voor sommige apps een paradigmaverschuiving zijn. Oppervlaktekleuren worden tijdens runtime berekend, dus er is momenteel geen bron/kleur/macro om ze op te halen. Chrome besloot een hulpprogramma te maken om oppervlaktekleuren te berekenen met behulp van `ElevationOverlayProvider`. Dit is echter alleen beschikbaar om programmatisch te gebruiken, terwijl we ook dynamische kleuren voor veel lay-outs in bulk moesten implementeren. Voor dit doel hebben ze een aangepaste Drawable gemaakt die een oppervlaktekleur kan tekenen op basis van een opgegeven hoogtewaarde. Een nadeel van deze benadering is dat een oudere pre-dynamische kleurenversie van elke tekenbare versie moet worden gehandhaafd voor compatibiliteit met oude Android-versies.
- Belang van het gebruik van Activiteitscontext: Het is belangrijk om de Activiteit-context te gebruiken om weergaven op te blazen, aangezien de Activiteit het thema heeft waarop de dynamische kleuroverlay is toegepast.
- Keuze van de methode om kleuren te krijgen: Het gebruik van ‘Resources#getColor(int)’ was heel gebruikelijk in de codebase van Chrome omdat ze oudere Android-versies moesten ondersteunen. Om dynamische kleuren te ondersteunen, moet de `#getColor`-methode echter in staat zijn om de kleurbronnen op basis van het thema op te lossen. Dus Chrome migreerde de `Resources#getColor`-aanroepen naar `Context#getColor`.
- macro: Chrome gebruikt semantische kleurnamen om een uniform kleurensysteem in de hele app te hebben. Vóór de dynamische kleuradoptie zou een semantische kleur er ongeveer zo uitzien:
@color/default_text_color_light: Kleur gebruikt voor primaire tekst
→ @color/default_text_color_dark/@color/default_text_color_light (aangepast aan nachtmodus)
→ @color/modern_grey_900/@color/modern_white
→ #1F1F1F / #FFFFFF
Uw app heeft mogelijk al een semantisch kleurensysteem en dus voegt migreren extra overwegingen toe. Voor Chrome wilden ze hun semantische kleuren behouden. In samenwerking met UX hebben zij het bestaande kleurenpalet vertaald naar de Materiële kleurrollen/attributen. Hun eerste idee was om vanuit de bestaande semantische kleuren naar deze attributen te verwijzen. Bijvoorbeeld,
@color/default_text_color uit het bovenstaande voorbeeld ziet er als volgt uit:<color name="default_text_color">?attr/colorOnSurface</color>. echter, de@colorbron kan niet verwijzen naar een ?attr. Het volgende idee was om alle semantische `@color`s om te zetten in `?attr`s met dezelfde naam. Deze aanpak veroorzaakte ook problemen omdat ze alle attributen aan hun thema’s moesten toevoegen en er zijn veel activiteiten, thema’s en toegangspunten voor Chrome, dus het zou een uitdaging zijn om te onderhouden. Ten slotte hebben ze de nieuw geïntroduceerde<macro>label. Macro’s lijken veel op C/C++-macro’s, maar dan voor Android-bronnen: ze worden tijdens het bouwen vervangen door alles waar ze naar verwijzen. Dus semantische kleuren werden semantische macro’s, bijvoorbeeld,<macro name="default_text_color">?attr/colorOnSurface</macro>. Dit maakte het mogelijk om dynamische kleuren in bulk te implementeren. Een beperking van macro’s is dat ze niet programmatisch kunnen worden geopend, maar Chrome heeft statische hulpprogramma’s toegevoegd om dit te omzeilen. De macrotag is nu beschikbaar in Android Studio Canary.
Dynamische kleuren komen naar meer Android 12-telefoons wereldwijd, inclusief apparaten van Samsung, OnePlus, Oppo, Vivo, realme, Xiaomi, Tecno en meer! Omdat je met dynamische kleuren in je app werkt, zouden we graag je feedback ontvangen via de materiële Android-probleemtracker. Veel plezier met kleuren!
